Métamorphe - Design System
Como criei um Design System para produtos WhiteLabel.

O que é Design System
Design System é um conjunto de regras e componentes para determinado produto digital, levando em consideração a consistência, padronização e identidade da marca, para guiar o desenvolvimento de interfaces.
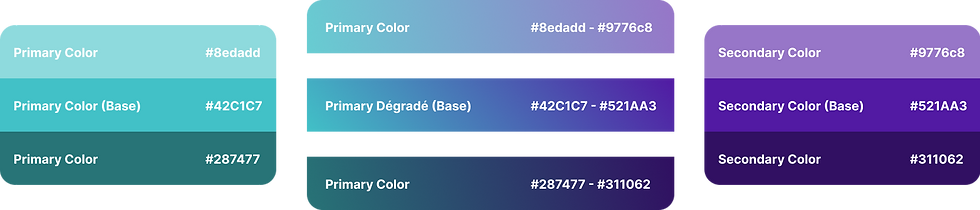
Cores da Marca
Usado como cores principais para a interface do usuário e componentes.

Cores de Status
Usado para definir os status de uma determinada ação durante a execução de uma tarefa.

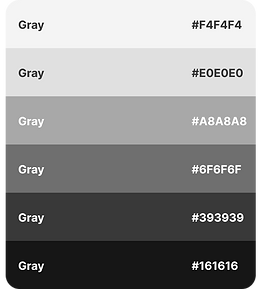
Escala de cinza
Usado principalmente como layout e cores de texto para criar contraste na interface.

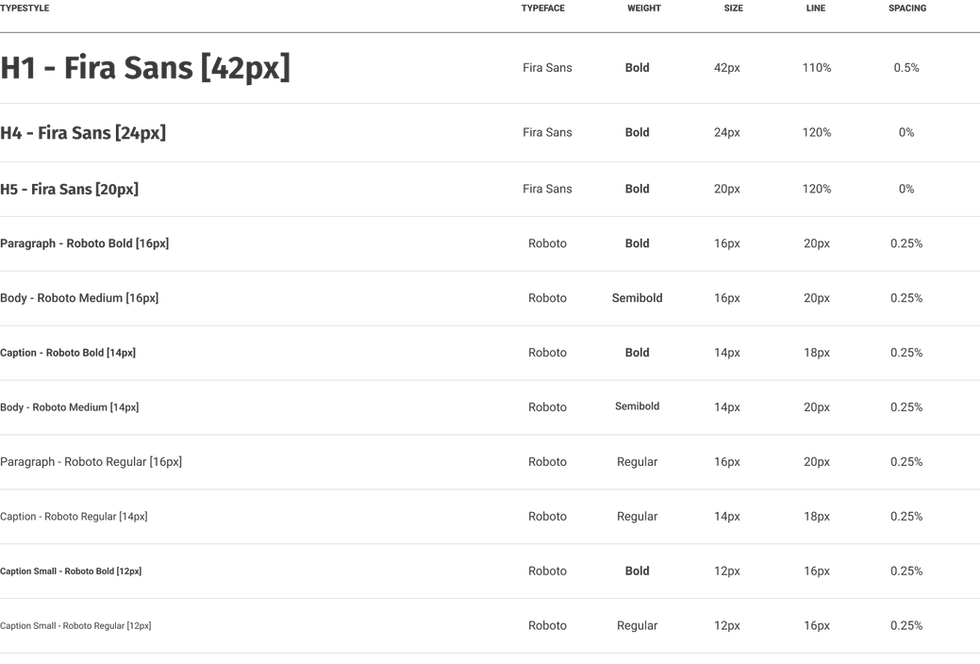
Fontes
Foram usadas as fontes ROBOTO e FIRA SANS.

Ícones
Foram utilizados ícones do Material Design.
Botões e Inputs
Foram criadas algumas regras para garantir o bom uso dos botões e inputs criados
Switch
Use o toggle switch se você:
-
Aplicando um estado do sistema, não um estado contextual
-
Apresentando opções binárias, não opostas
-
Ativando um estado, não executando uma ação

Checkbox
As caixas de seleção são usadas para escolhas múltiplas, não para escolhas mutuamente exclusivas. Cada caixa de seleção funciona independentemente de outras caixas de seleção na lista, portanto, marcar uma caixa adicional não desmarca as outras já selecionadas.

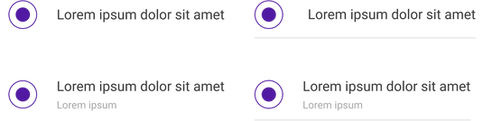
Radio Button
Os Radio Buttons (múltipla escolha) são usados para escolhas mutuamente exclusivas e o usuário deve selecionar exatamente uma opção. Quando um usuário escolhe um novo item, qualquer outra escolha é automaticamente desmarcada.

Selection
O componente de seleção permite que os usuários escolham uma opção de uma lista. Ele é usado em formulários para que os usuários enviem dados.

Formulários
Todos os formulários são compostos por labels, placeholder, validation, input fields.
Labels and placeholder
As labels Informa aos usuários o que significam os campos de entrada correspondentes e o placeholder dá dicas sobre o que entra em um campo. O texto do espaço reservado é opcional.

Validation and feedback
Informa se os dados enviados pelo usuário estão em conformidade com os parâmetros aceitáveis.

Input Fields
Permite que os usuários forneçam informações. As informações podem ser inseridas por meio de uma variedade de campos de entrada diferentes, desde campos de texto, caixas de seleção e muitos outros tipos.

Home Buttons
-
A cor dos ícones, da escrita e a cor do botão não devem ser alteradas
-
A distância entre os botões devem ser de 8px
-
O arredondamento das bordas com raio de 8
-
Sombreamento (box-shadow) Blur 4, Y 1, 25% de opacidade

-
A cor dos ícones, da escrita e a cor do botão não devem ser alteradas
-
A distância entre os botões devem ser de 16px
-
O arredondamento das bordas com raio de 16
-
Sombreamento (box-shadow) Blur 4, Y 1, 25% de opacidade

Main Buttons
Os botões principais são utilizados nas principais ações do aplicativo. Não se deve alterar alterar largura, altura ou arredondamento (salvo excessões), e se deve respeitar a ordem entre os botões primário, secundário e terciário.

Aplicações
Os botões devem respeitar uma hierarquia o distanciamento.

Password Input
São exclusivos de senhas curtas e numéricas. Pode ocorrer na confirmação de senha de 4 dígitos, confirmação de e-mail e SMS.

Password aplication

Sistema e Interface
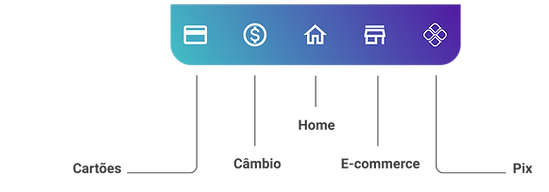
Tab bar
Mantém acesso fácil e rápido às principais ações do aplicativo.

Todos os botões podem sofrer alteração de acordo com as preferências do usuário final, ou seja, as funções mais usadas pelo mesmo. Com exceção do botão Home, que permanecerá fixo.
As funções Cartões, Investimentos, Home, E-commerce e Pix nascem como nativas.
O usuário poderá optar entre alterar as funções de acordo com sua escolha, ou deixar no modo automático que prioriza as funções mais usadas.

Navigation bar
Usada quando a página atual possui um título e se pode voltar à página anterior.

Navigation bar
Usada quando a página atual não possui um título e se pode voltar à página anterior.

Navigation bar
Usada quando a página atual possui um título e não se pode voltar à página anterior.

Navigation bar
Usada quando a página atual não possui um título e não se pode voltar à página anterior.

Header
Mantém a informação da marca do cliente e o nome do usuário, e dá acesso ao extrato da conta e as configurações do app.
Utilizado apenas na home do app e sofre uma interseção dos botões do menu principal.

Dividers
Auxiliam na divisão e hierarquia das informações.

Modals
Servem para alertar sobre algum erro ou estado do sistema que exige ação imediata do usuário.

Usado quando o usuário precisa escolher 1 alternativa, é fechado automaticamente após a escolha, porém avança para a próxima página após selecionado.

Usado quando o usuário precisa escolher 1 alternativa, é fechado automaticamente após a escolha, porém avança para a próxima página após selecionado.

Usado quando o usuário precisa escolher 1 alternativa, é fechado automaticamente após a escolha, porém avança para a próxima página após selecionado.

Rating
Serve para que o usuário avalie sua experiência no aplicativo de 1 à 10. O usuário não é obrigado a avaliar, e pode avaliar utilizando apenas as estrelas, o comentário é opcional.

Aplicação Whitelabel

Métamorphe
O Métamorphe Design System foi criado para suprir uma necessidade de produtos whitelabel.
É válido lembrar que um Design System não tem fim e está em constante evolução.
